Evernoteでよく使う素材や画像を管理する

みなさん、素材の管理はどのようにしていますか?
「ファイルでカテゴリごとにディレクトリ分けしてファイル名で管理している」「サムネイル用のimg画像と素材ファイルをセットで管理している」色々方法があると思いますが、今回は「Evernoteで素材や画像ファイルをサムネイル付きで管理する」方法をご紹介します。
どんな素材があるか一覧表示されるので、ひと目で画像管理ができるようになります♪
準備
まずWEBページをワンクリックでEvernoteに保存するのに便利な拡張機能「Evernote Web Clipper」をダウンロードしてください。
https://evernote.com/intl/jp/webclipper/?downloaded
作成方法
サムネイル画像付きのページを作成する
こちらのページのアイコンセットを例に説明していきます。
https://freebiesbug.com/psd-freebies/150-free-outlined-icons-psd-ai-svg-webfont/
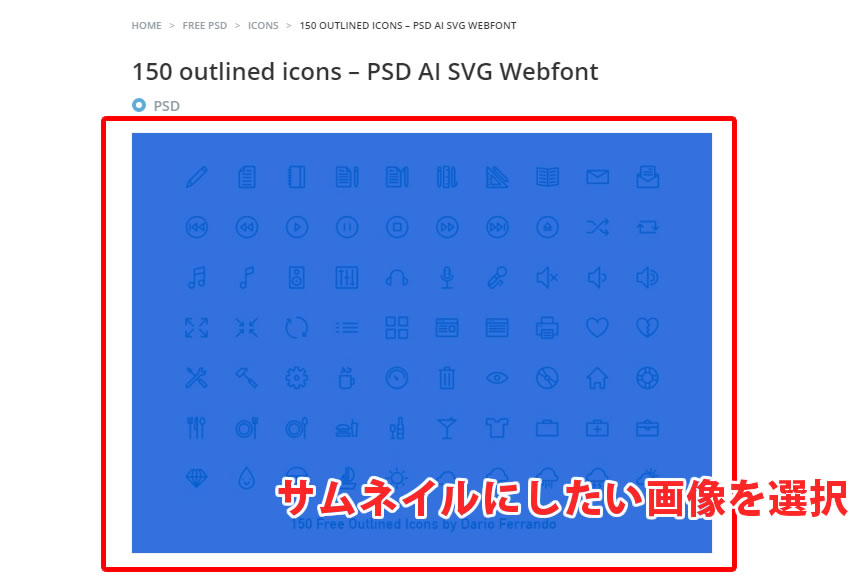
まずはサムネイルにしたい画像を範囲選択していください。
次にツールバーに表示されている「Evernote Web Clipper」をクリックし…
クリップ(保存したいページの範囲)を「選択範囲」に指定、保存したいEvernoteのノートブックを選択して、保存してください。
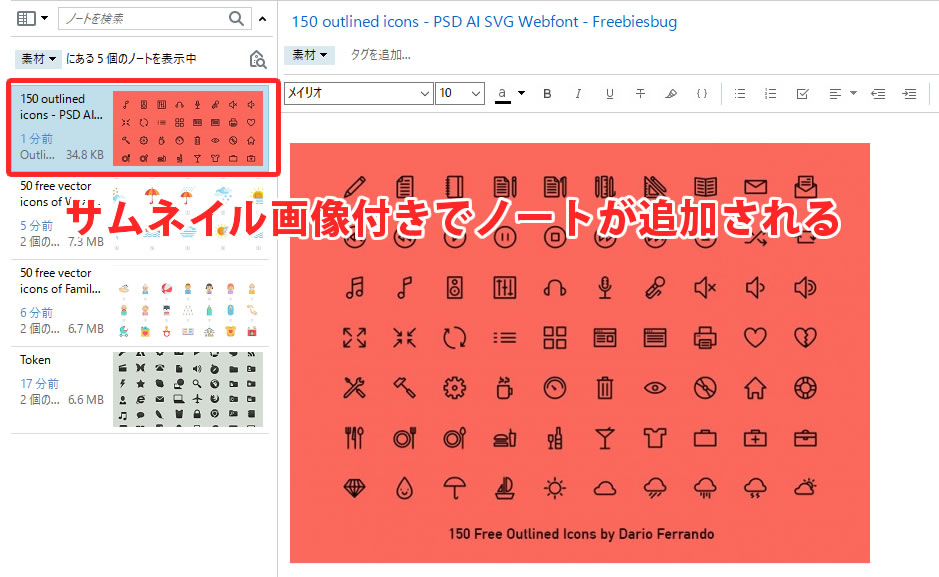
このようにサムネイル付きでノートが追加されます
素材サイトに素材のサムネイル画像がない場合
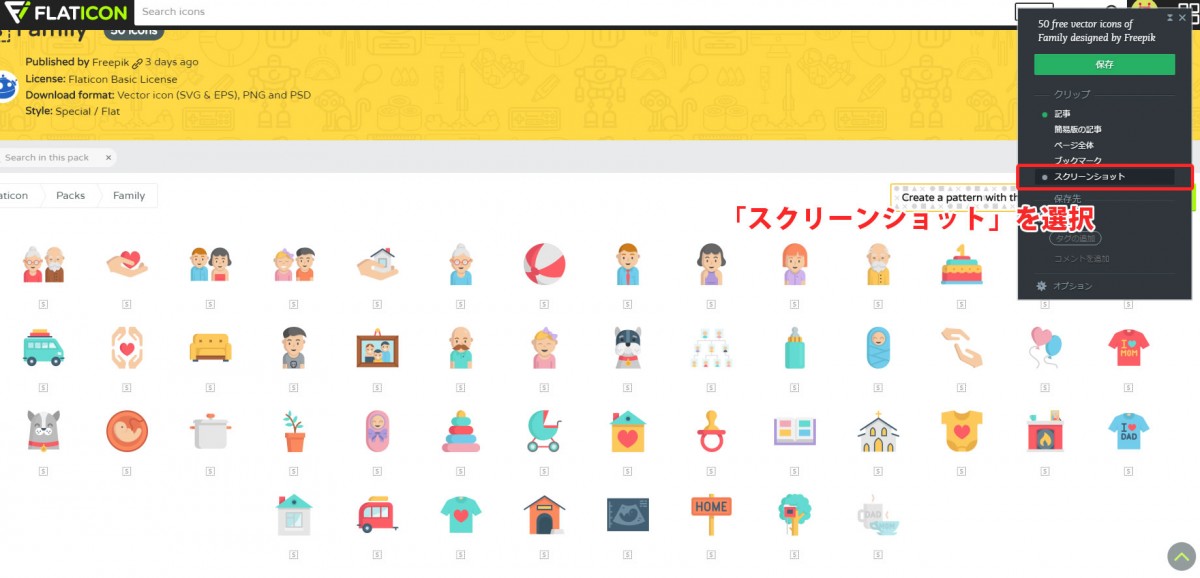
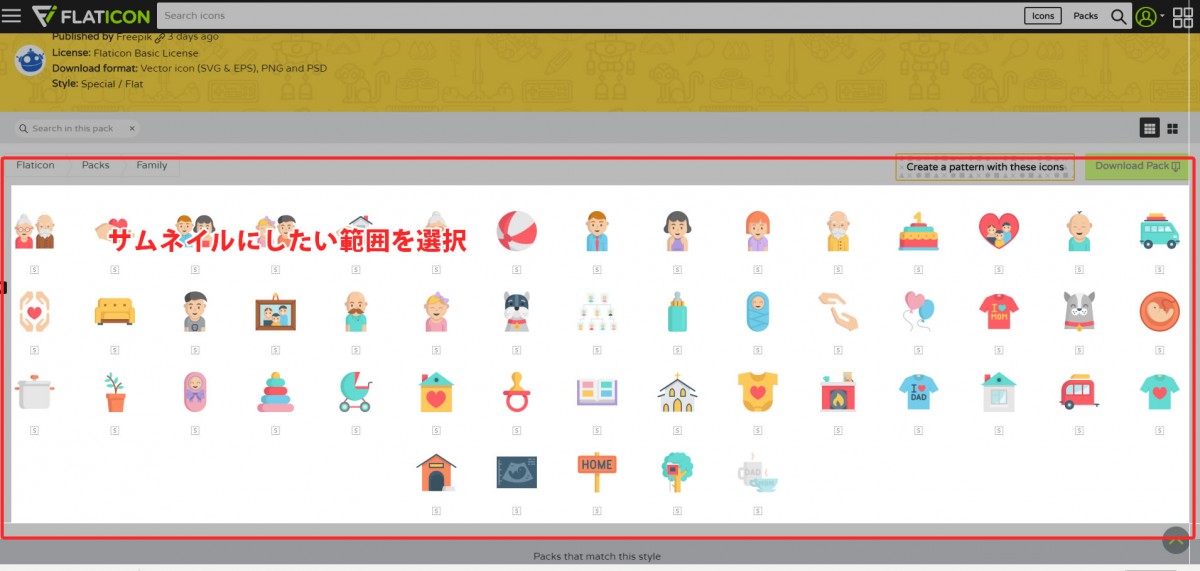
素材サイトにファイルのサムネイル画像があれば範囲選択で保存できるのですが、画像がなく下記のような素材一覧が並んでいるサイトでサムネイルをつくる場合はスクリーンショットでサムネイルを作りましょう。
クリップの条件を「スクリーンショット」に選択
サムネイルにしたい範囲をドラッグ&ドロップで選択して保存
zip形式で画像ファイルを保存する
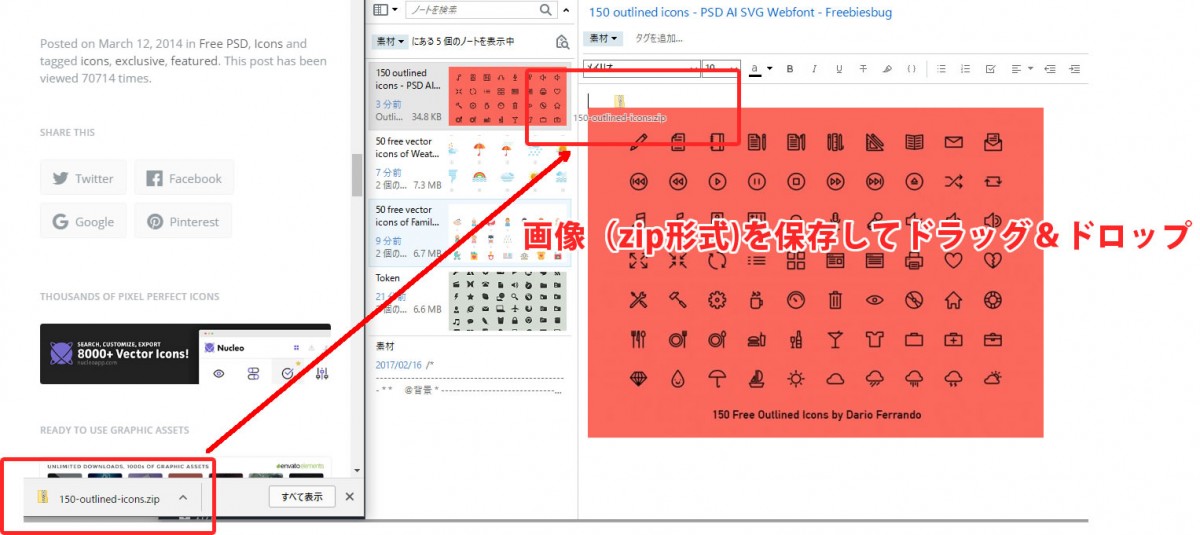
サムネイル付きノートが作成できたら、次に素材ファイルをzip形式で保存します。
保存した素材ファイルをノートにドラッグ&ドロップで添付します。
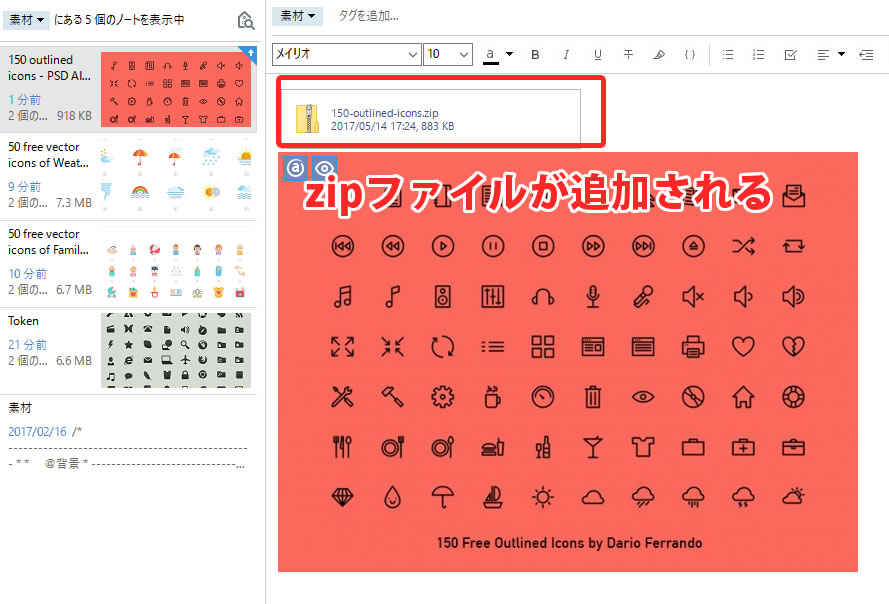
このようにzipファイルが添付されました。
素材ファイルを使いたい時は、ダブルクリックで開いたり、ドラッグ&ドロップで別の場所にコピーして使ってください。
※元の素材zipファイルはEvernote側に保存されているので、解凍しても消えることはありません。
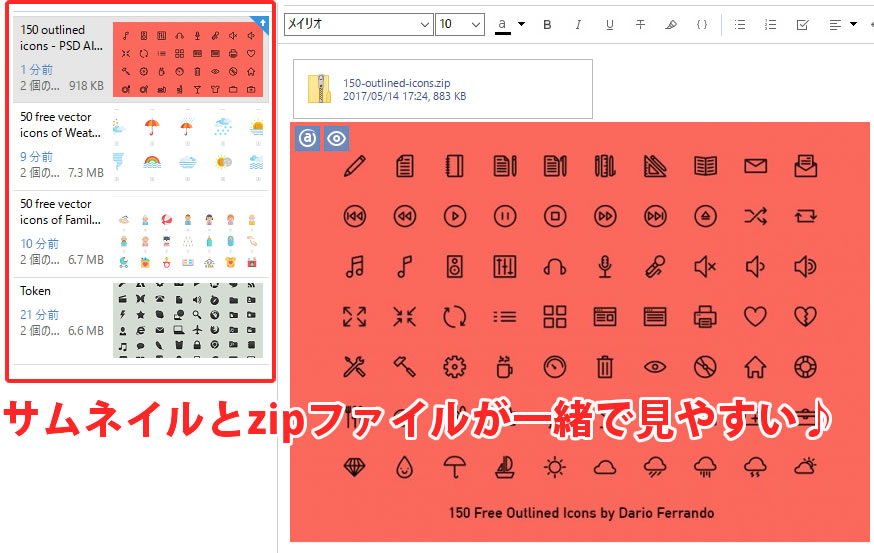
いくつかノートを追加したのがこちら。
サムネイルと素材ファイルがセットになっているので、ひと目で探しやすく、管理がしやすいんです♪
普段素材を保存しても、どんな素材がどこにあったか覚えてなく、毎回素材サイトから探してダウンロードしているという方には是非オススメ!
よく使う素材はEvernoteにサムネイル付きで保存して、デザイン業務を効率化しましょう!