フロントエンドエンジニアに必要なスキルをRPG風にしてみた

昨今フロントエンジニアに求められるスキルは多岐に渡り、ネットで検索しても情報がありすぎてどれから手をつけて良いか分からない。。
私も手当たり次第に手をつけてかなり非効率でしたので、これから勉強を始める方が少しでも効率よく進めれるように情報を共有していきたいと思います。
この記事ではフロントエンジニアに求められるスキルの範囲を、初めての方がとっつきやすいようにRPG風にしてご紹介していきます。
それぞれのスキルの具体的な勉強法に関しては、順次記事にしていきますのでお楽しみに!
まずは冒険に出る準備をしよう!
- ピロローグ
- 主人公の名前は「やんけえ」。広大に広がる大地(ネット情報)、見たことも聞いたこともない情報や噂話で不安いっぱい。
技もなければ装備もない、挙句の果てにはゴールドもない。
フロントエンジニア戦士になるための冒険に出る準備で、村の村長の元を訪れました。
やんけえ「長老、そろそろフロントエンジニア戦士になるわー」
長老「よくぞ申した。うちの村は魔法使い(デザイナー)が多くて、ちょうど戦士が少なかったところじゃ。」
やんけえ「いまから強敵クライアントを倒しに行くんだけど、必勝法とか、てっとり早く「ベギラゴ〇」とか「ベホ〇」とか教えて。1ターンで片付くくらいの大技とか」
長老「は や す ぎ !まずは戦いの基礎「攻撃」「防御」コマンドから習得するのじゃ!何事も基礎が大事!」
- 必須スキル
- まずは戦い(サイト製作)の基礎「攻撃」「防御」を覚えましょう。
- 攻撃:HTML
- WEBサイトの基礎となるHTML。家で例えると「骨組み」
- 防御:CSS
- HTMLで作ったサイトにデザインをするのに必要
※この2つはWEBサイトを作る上で必須スキル。しっかりと習得しましょう。

出典:ドラゴンクエストⅢ
やんけえ「攻撃防御も覚えたし、早速モンスター(案件)倒してくるわ!」
長老「まてまて、戦闘を有利にするために「道具」コマンドも覚えていくのじゃ。使い方次第で有利にすすめられるぞ」
- ほぼ必須スキル
- レスポンシブ設計
- スマートフォン、タブレットなど様々なデバイスに合わせてレイアウトを変えて表示を最適化する技術
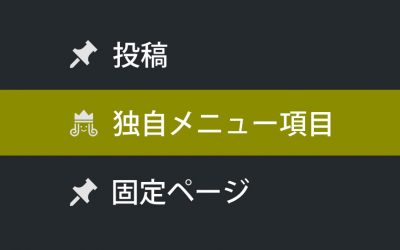
- WordPress
- 最初の勉強段階では必須ではないが、後々必ず必要になるスキル。近年ほとんどのサイトがWordPressのようなCMSで作られています
- ローカル環境構築
- サイト製作を進める上で、欠かせないローカル環境。インターネットに公開せずに自分のパソコン内で作ったサイトの表示確認ができるようになります。
※ローカル環境構築に関しては、一回作ってしまえば終わりなので簡単です。WordPressは奥が深く、いきなり全てを理解するのは無理なので必要最低限なところだけ抑え徐々に勉強していきましょう
RPGのお約束コマンド(基本のサイト製作スキル)を覚えたやんけえ。ドヤ顔でモンスターを倒していきます

出典:ドラゴンクエストⅢ
※ここまで出来れば、一応形だけWEBサイトの製作ができるようになります。
(動きをつけたり、効率的に製作を進めるためにはまだまだですが・・・)
強敵との遭遇
ついに強敵クライアントの案件を受注しました。
やんけえ「基本コマンドは覚えた。これでお前も終わりや!」
強敵クライアント「えっ?それだけで勝てると思ったん?やくそうだけで回復追いつかんよ。呪文や特技って知ってる?出直してきて」

出典:ドラゴンクエストⅢ
長老「先走りすぎ!そのへんの案件は倒せるようになったかもしれんけど、強敵クライアントは早いわ。なんて言われたん?」
やんけえ「呪文や特技のこと言われた・・・。なにそれ」
長老「攻撃以外にも、多彩な動きで相手をほんろうしたり、攻撃スピードをあげたりする技じゃ。例えば「コンテンツスライダー」。次々にコンテンツを表示させて休むまもなく相手を攻撃できる連続技じゃ。他にもバララックスなんて洒落た技もあるぞ」
やんけえ「へー。一気に難しくなるやん。めんどくさそう」
長老「そうでもないぞ。全てを理解しようとすれば難しいが、戦闘に必要な基礎だけ身につけるなら比較的簡単じゃ。まずは以下のスキルに触れてみー」
- プログラミングスキル
- サイトに動きをつけたり、様々な表現をするために必要。出来ることがグッと広がる
- jQuery
- javascriptを使って簡単に動きを付けることができるライブラリ。ネットにjQueryのコードが数多くありコピペだけでも色々な動きはつけれますが、カスタマイズしたいなどの場合は基礎だけでも抑えておきましょう。プログラミング初心者の方は、まずはここから入るとイメージしやすいです。
- Javascript
- フロントエンジニア必須(人気)のプログラミング言語。奥が深いですが基礎は抑えておきましょう
- PHP
- WordPressを勉強するとき同時にPHPも勉強することになりますが、+αで出来ることを増やしたい場合に必要
プログラミングは奥が深く、勉強すればするほど終わりがありません。まずは、自分の表現したい動きや業務で必要な範囲な基礎を抑えていきましょう。
- 余裕があれば習得したいスキル
- Sass
- CSSよりも効率的にスタイルができるようになる。CSSの上位版のようなイメージで作業時間、メンテナンス性など大幅に改善できる。
- タスクランナー
- 毎回やっている同じ作業を自動化して、業務効率をあげることができます。「Gulp」などが有名
- バージョン管理
- チームでサイト製作を進めるなら導入したい技術。作業ログを残し誰か何を変更したか等の把握ができる。「Bitbacket」や「SourceTree」が有名
やんけえ「やることいっぱいやん!!」
長老「さよう。戦闘において重要なのは相手に合わせた効果的な攻撃と立ち回り。技の引き出しが多いほど応用技もできる。攻撃コマンドしか選択肢がないとか、生き残っていけんぞ!」
やんけえ「まじで!修行するわ!」
次回、第二章「魔法使いとの出会い(デザイナー)」に続く・・・予定(反響次第)
まとめ
ご覧のとおりフロントエンジニアの業務範囲は多岐にわたり、求められるスキルも多くあります。
※ここまでできれば、フロントエンドエンジニアとして必要なスキルはだいたい抑えることができます。
(細かく言えば他にも多々ありますが、まずは大枠だけ把握してほしいので割愛しております)
企業では1つのサイトを作るために、フロントエンドエンジニアの他にもディレクター、デザイナー、インフラ周りの人が連携を組むのが一般的。
サイト製作をする上で、ただ「サイトを作れます」だけでは強みにはなりません。
フロントエンドエンジニアとして、まずは上記のスキルを習得することが第一優先ですが、他の分野(デザイン、インフラ、ディレクション、マーケティング)などにも興味を持って勉強することが大事です。
ほかの分野はガッツリ勉強する必要はなく、あくまで他業務の方と連携して効率的に進めていくために基本的な知識だけでも大丈夫です。
相手の気持ちに共感できなければ、サポートや気配りはできません。
また、知識がなければアイデアも生れず改善案もでてきません。
フロントエンジニアのスキルをある程度身につけた後は、広く浅くでもいいので他分野の知識も広めていきましょう!
※この記事では、フロントエンジニアを目指す方が何を勉強したら良いかのイメージだけ把握していただければ幸いです。具体的な勉強方法に関しては後日記事にしますので、お楽しみに!
記事内のゲーム画面画像は一部編集して使用しております